How to Sign-off your Name in a Custom Font - Squarespace 7.1
You get to the bottom of your About page and figure it would be nice to 'sign off' with a pretty handwritten script font instead. You already now how to import custom fonts into Squarespace 7.1, so you just need to know how to put your skills altogether.
In this tutorial, I'll show you how to create a beautiful and custom sign-off name or message on your Squarespace About page like this one!
Firstly, there are a few preparation steps to help speed up this process:
Make sure you have already imported your custom fonts into Squarespace
You have a Squarespace Business Plan or higher (no custom CSS code in Personal plans)
IF YOU WANT WEBSITE LEADS ON AUTOPILOT, CHECK OUT OUR MASTERCLASS:
Great, now let's move on to a real example.
. . .
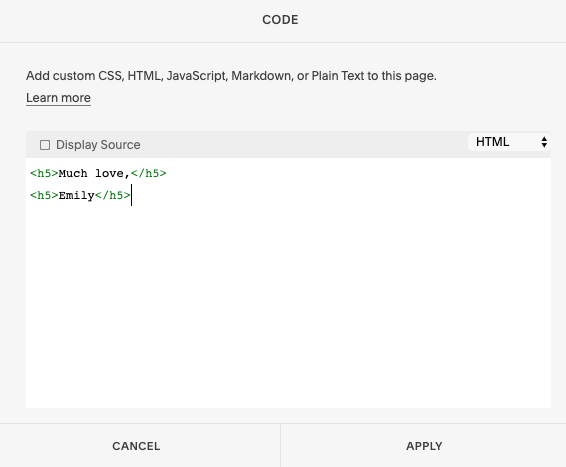
1. Add Code Block and create a new heading (e.g. h5) with HTML. Add your message and/or name.
<h5> Much love, </h5> <h5> Emily </h5>
Tip: New line, new bracket.
2. Go to Design > Custom CSS > Then copy & paste this code
h5 { font-family: 'Amalfi'!important; font-size: 20px; color: inherit; line-height: 2em; }
Note - things to customise:
Change font-family to the font name you imported/created.
Change font-size to your preferred size.
You can customise the colour any colour you like.
Line height will also have to be adjusted depending on your font style.
Extra Tip to center your code-block text
If you want your code block text to be centered (instead of to the right - by default), then check out this quick and easy tutorial on how to center code block texts.
Ooh, before you go! Grab my top 15 Squarespace CSS snippets (for 7.0 and 7.1). Try them out and watch the magic happen!
Try it out and let me know how you went! If you have any questions, comment below or slide in my DMs @arohavisuals.