How to create custom 'tick, cross and arrow' bullets in Squarespace 7.1?
The other day, I had this great idea to make my bullet points a little more creative. So I started searching for "how to make custom bullets in Squarespace 7.1" - and got a lot of search responses, but all to do with 7.0 version for Squarespace!
How interesting! Well, I figured this was a great opportunity to find this out for myself and share it with you all!
So, I opened up my developer view, turned on Code Block Identifier, hopped into my Squarespace Custom CSS page and created some magic.
In this blog post, I’ll show you how to create custom tick, cross and arrow bullets in Squarespace 7.1
Psst… want website leads on autopilot? Check our (free) masterclass:
CONTENT
Find the character symbol you want to use
Find the Block ID for the specific text block
Custom CSS Code for new bullets
1. Find the character symbol you want to use
You can either google these character symbols or just copy and paste mine from below.
TICK SYMBOLS
✔ or ✓ or √
CROSS SYMBOLS
✖ or ✗ or or X
ARROW SYMBOLS
→ or ➵ or ➤
Here are some great pages where you can click to copy symbols:
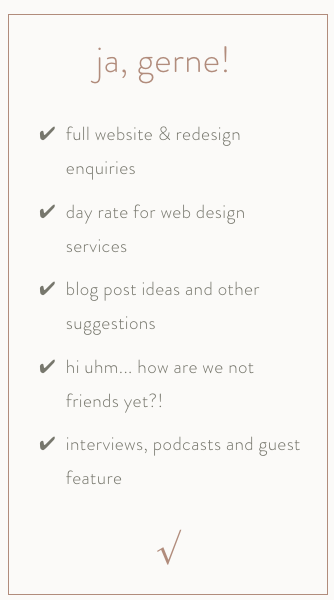
Example of what our end goal will look like with custom tick and arrow bullets
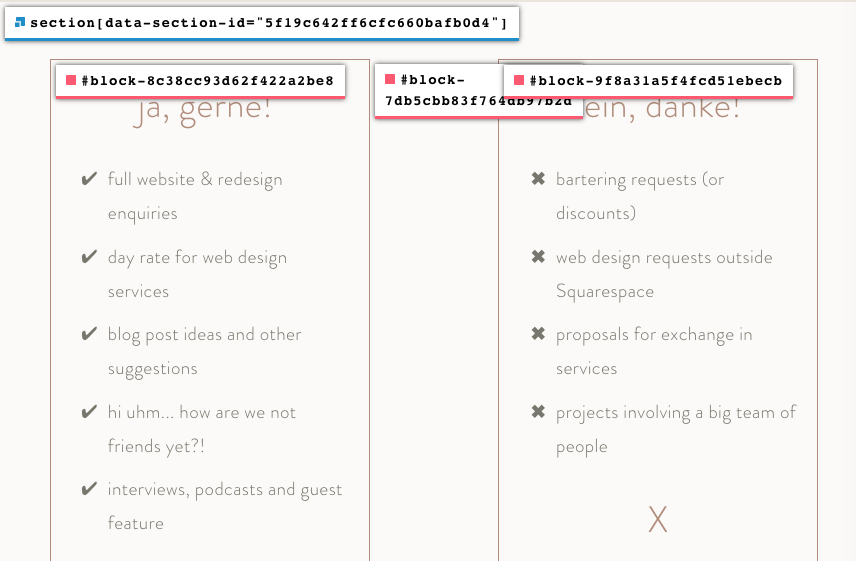
2. Find the Block ID for specific Text Block
Now you just have to find the appropriate Block ID! By this I mean, the text box with the bullets you want to change into the customised icons we found above.
If you want to have one text block column with Ticks and a separate text block column with Crosses, then this will be two different Block IDs.
I would recommend downloading a Chrome Extension for this. Here are two that I recommend:
Both work great! I recently installed Squarespace ID Finder and LOVE it more because it shows you the Collection ID and Section ID as well. Whereas the first only shows you the Block IDs.
I also show you how to install and use the Squarespace Code Block Identifier - Chrome Extension in this blog post here.
3. Custom CSS Code for new bullets
Great! Now all you have to do is copy and paste my CSS snippet below!
Hop into Design → Custom CSS → Copy and paste the CSS codes!
// custom bullet icons for xxx page - ticks, crosses, arrows // #block-8c38cc93d62f422a2be8 { ul[data-rte-list] li>:first-child:before { padding-right: 10px; content: "✓"; }} #block-8c38cc93d62f422a2be8 { ul[data-rte-list] li>:first-child:before { padding-right: 10px; content: "➵"; }} #block-9f8a31a5f4fcd51ebecb { ul[data-rte-list] li>:first-child:before { padding-right: 10px; content: "✗"; }}
Customising Block ID:
delete my #block-xxxxxxxxxxx and replace it with your own Block ID which you found in step 2.
change the character symbol between the " " in content to your desired icon.
play around with the padding if you like - but I found 10px is good!
Did that work for you? Let me know in the comments below and I'll get back to you! You can also message me here @arohavisuals.
And ... if you're wanting to use graphics as bullet icons in Squarespace 7.1, then check out my other article here: How to create custom graphics, image and icon bullets in Squarespace 7.1?