How to Import multiple Custom Fonts into Squarespace 7.1
Squarespace has a HUGE collection of awesome fonts to use, but sometimes you want to stand out even more with your own unique set of fonts that you’d like to use on your website.
You can use your custom fonts in many places such as: signing off at the end of articles or in your about me page; as headings, for quotes, or even as a logo.
In this blog post, I’m going to show you how to import multiple custom fonts into Squarespace 7.1
*UPDATED: I’ve actually written an updated blog post on the BEST way to import and upload custom fonts into Squarespace 7.1 without Code Block. However, the method on this page is still valid as a secondary alternative (and very similar) - but it’s just not AS optimised as my newest method! Always evolving and sharing new tips with you :) x
If you want TO GENERATE LEADS ON AUTOPILOT, HAVE A LOOK AT OUR MASTERCLASS!
Step 1: Purchase/Download your Unique Fonts
Where can you find unique fonts? I get all of mine from Creative Market and these are some of my favourite fonts to use:
Step 2: Upload files to Squarespace
Navigate to Design > Custom CSS
Click on Manage Custom Files at the bottom
Click on the Up Arrow that says “add images or fonts”
Find the font files (.otf or .tff) and upload
Now click anywhere outside the box to exit.
Left img: when you click ‘add images or font’ - it will pull up your computer files. Find your .otf or .tff files on your computer and click on it. (eg. I clicked on Amalfi Coast.otf)
Right img: Now I have the font file (Amalfi Coast.oft ) loaded onto my Squarespace platform, I can continue with the below steps. All you have to do now is copy and paste the code in Step 3, then after url(‘ everything in blue ‘) , highlight and replace with YOUR custom font by simply clicking on the font file (ie. Amalfi Coast.otf)
Note: these are for custom fonts that you downloaded and have as a file on your computer. So you actually have to have the fonts, in order to upload it to Squarespace.
Step 3: Insert Custom CSS Code
/* scroll right to see more */ @font-face {font-family: 'Amalfi'; src: url('https://static1.squarespace.com/static/5e5f40d3ea85966ac5301450/t/5e89eb8785dd3a1f8193c624/1586097031805/Amalfi+Coast.otf');}
Copy and paste the code above.
Rename the ‘green’ font family with your own. If the font is called Amalfi Coast, you can shorten it to Amalfi or anything you want! This will be your ‘code word’, so that every time you use it, Squarespace will know which font you’re referring to.
Highlight the next green section from https:// to the );}
Delete this and replace it with the font file that you uploaded to your “Manage Custom Files” in Step 2 above.
Make sure you have the ‘ around the link file ’
Great! Now you’ve successfully imported your fonts!
Now let’s use those fonts and create our own custom headings!
When you import your fonts… nothing really happens. You won’t exactly find it in Squarespace’s list of font’s either.
The only way to ‘use’ your custom fonts is by custom CSS styling. This is my 2-Part method:
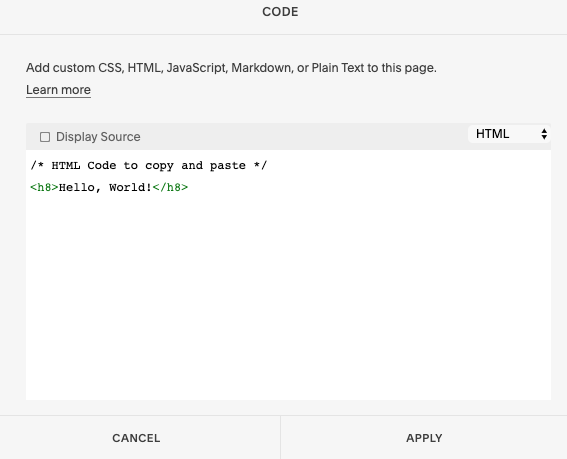
Part 1. Write the text as HTML first - in Code Block
Add a Code Block
Type out your HTML for a new header (eg. h8) - you can copy and paste mine below. Make sure the ‘Display Source’ is NOT ticked.
If you want to centre your text - see this article
/* HTML Code to copy and paste */ <h8>Hello, World!</h8>
Part 2. Style the text in Custom CSS
Go to Design > Custom CSS
Copy and Paste this code
h8 { font-family: Amalfi !important; font-size: 50px; font-weight: 300; color: inherit; line-height: 2.5em; }
* Remember to change the font-family to the specific name you gave your font. Also adjust the font-size and any other relevant elements.
… go back to your HTML Code Block and it should look a bit more styled!
PS. This is what mine looks like, but yours will be a bit different since you will have used different fonts.
Ooh, before you go! Grab my top 15 Squarespace CSS snippets (for 7.0 and 7.1). Try them out and watch the magic happen!
Let me know how you went in the comments below or if you still have any questions!