How to add a faded background colour to a text box in Squarespace?
Creating a coloured text-box background that's slightly faded, is perhaps one of my most top used CSS code hacks in Squarespace because it makes your titles and headings stand out so much more - especially when you have a 'busy' background banner image!
In this tutorial, I'll show you step by step how you can create this effect for yourself + the free resource I use to find my colour codes!
. . .
Firstly, there are a few preparation steps to help speed up this process:
Install the (free) Code-Block Identifier Chrome Extension
Work in Chrome so you can use the Block-Identifier
You have a Squarespace Business Plan or higher (no custom CSS code in Personal plans)
Great, now let's move on to a real example.
Pssst... WANT MORE LEADS FROM YOUR WEBSITE?
Creating a Faded Coloured Text-box Background for a Contacts Page
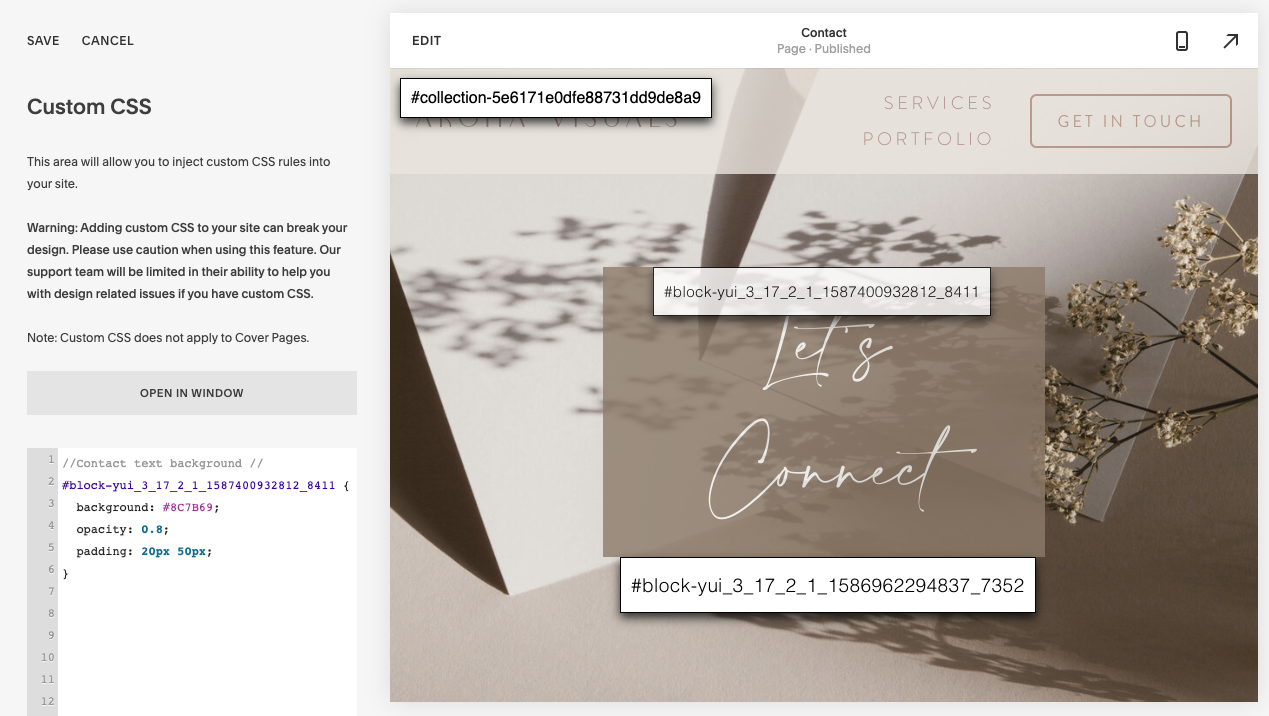
1. Use Chrome Block Identifier to source block ID
Click the B icon on your Chrome tool bar and it will display source block ID for all the elements on your page.
Find the Source Block ID for the text block you'll be adding the background to.
If you need extra help, I gotcha -> Step-by-Step how to install and find the Code Block ID for Squarespace.
2. Go to Design > Custom CSS > Then copy & paste this code
#block-yui_3_17_2_1_1587400932812_8411 { background: #8C7B69; /* change this to your own colour code */ opacity: 0.8; /* this is the 'faded' effect. 0.5 is more faded, while 1.0 is no fading */ padding: 20px 50px; /* height x width ; adjust this accordingly to your text */ }
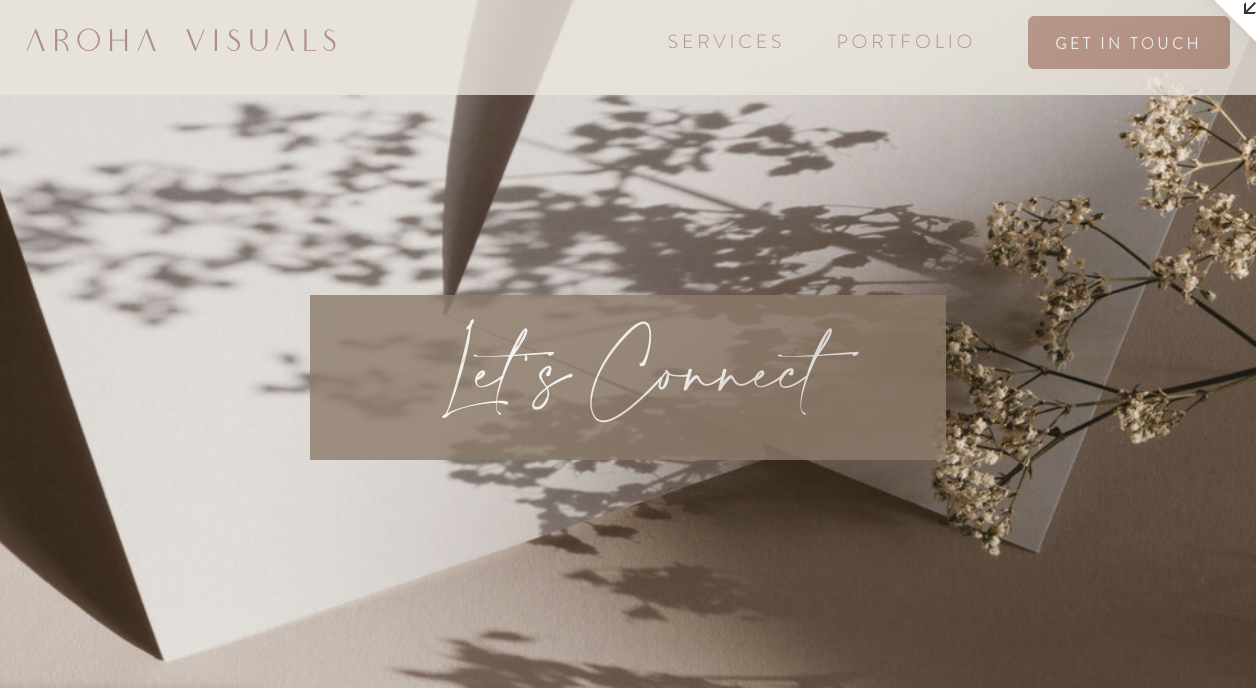
3. Change the background colour code to your own.
You can pick out your colour here: Free Online Color Picker
4. Adjust opacity (fade effect) to your preference.
Opacity of 1.0 means there is NO fading at all. Opacity of 0.5 would appear more faded than 0.8.
5. Adjust Padding
Padding will also change depending on your font and text length.
If you want to target more specifically then use: padding-top, padding-bottom, padding-left, padding-right. Otherwise I set mine at padding: 20px 50px
Try it out and let me know how you went! If you have any questions, comment below or slide in my DMs @arohavisuals