How to find the Code Block ID in Squarespace? (for Custom CSS)
If you don’t already know what a Code Block ID is, I’ll give you quick run down here:
Each block or collection you add to your page has a unique identifier (or Block ID). When you go to style the CSS, it just makes it much easier to modify specific parts belonging to that specific Block ID, rather than to the whole page.
They look something like this: #block-30ccddd0a4f4fbfa0ec0
eg. Imagine you have two blocks of texts next to each other. Say… on the left one, you want to style red, and leave the other black. The easiest way to do this, is the find the block ID and then add your CSS code to it.
If you want to generate leads on autopilot, check out our masterclass:
There are two ways to find your block ID. Let’s start with the easiest way (and the one I would recommend).
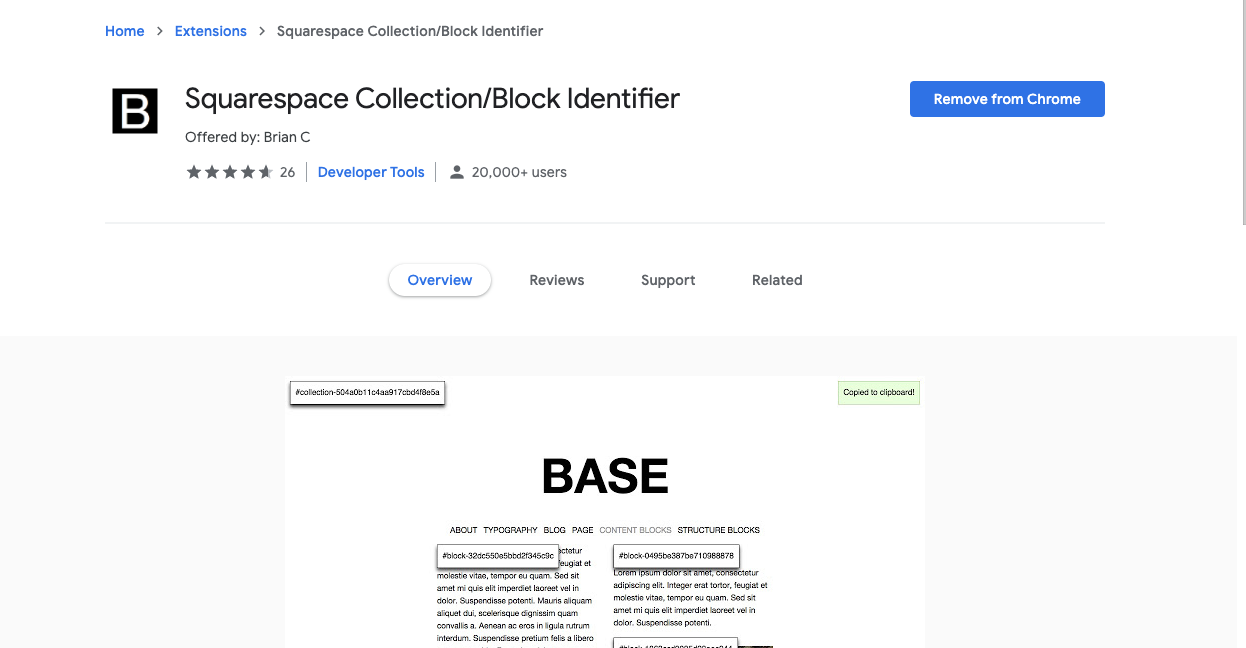
1. Squarespace Collection/Block Identifier - Chrome Extension
I promise you… this is going to make your life SO MUCH easier! When I first found out about this, I was practically on my knees thanking the universe! It is THAT awesome.
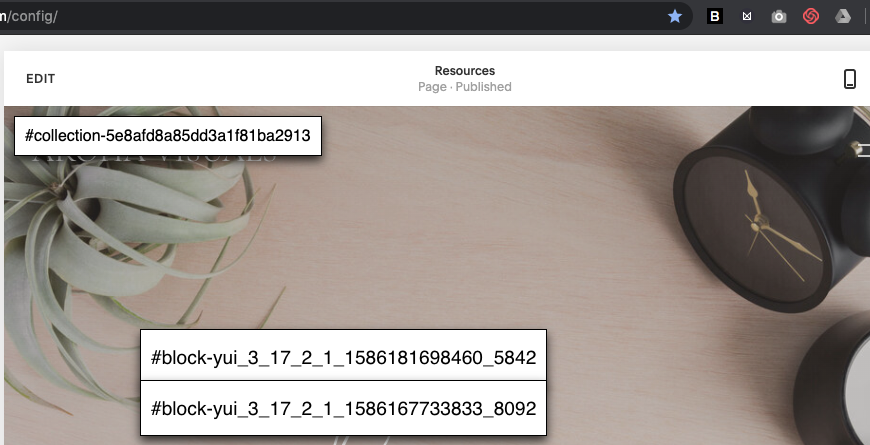
Basically, it’s an extension that (when you click on the ICON) displays the collection and block IDs on Squarespace pages (for custom CSS purposes) so you don't have to dig through the source code to find them.
Simply click on the ID overlay buttons and it will automatically copy the ID to your clipboard!
PS. This only works on Squarespace :)
Here is the link to download the (free) Chrome Extension:
Squarespace Collection/Block Identifier
Just click the ‘B’ Icon up the top and it will display the Block ID’s.
Tap again to make them go away.
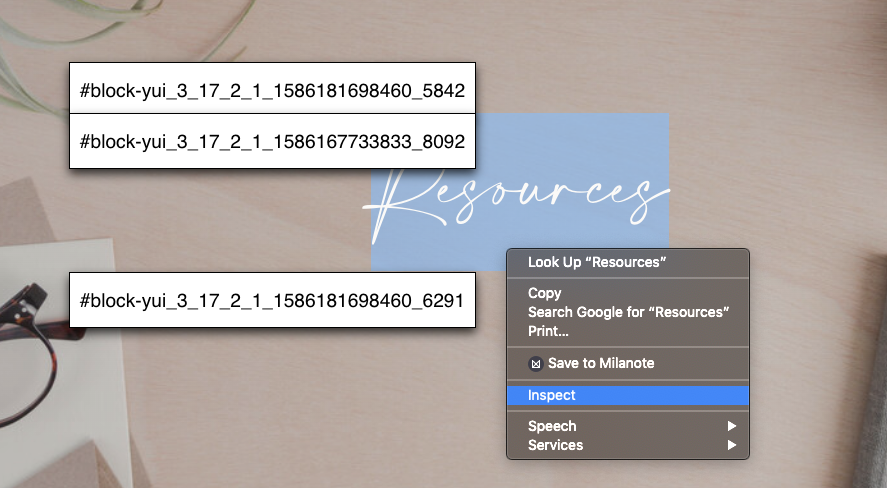
2. Use Inspect in Google Chrome
While you don’t HAVE to download the above extension, I still 100% recommend it.
This second way is only a backup used as a way to find more complex CSS classes, but technically, you can also find your Block IDs this way.
No need to download anything here. Just double-tap or right click and hit Inspect. From there, you have an overview of EVERYTHING - which is good and bad. Highly overwhelming if you’re new to coding/CSS but a great place to learn.
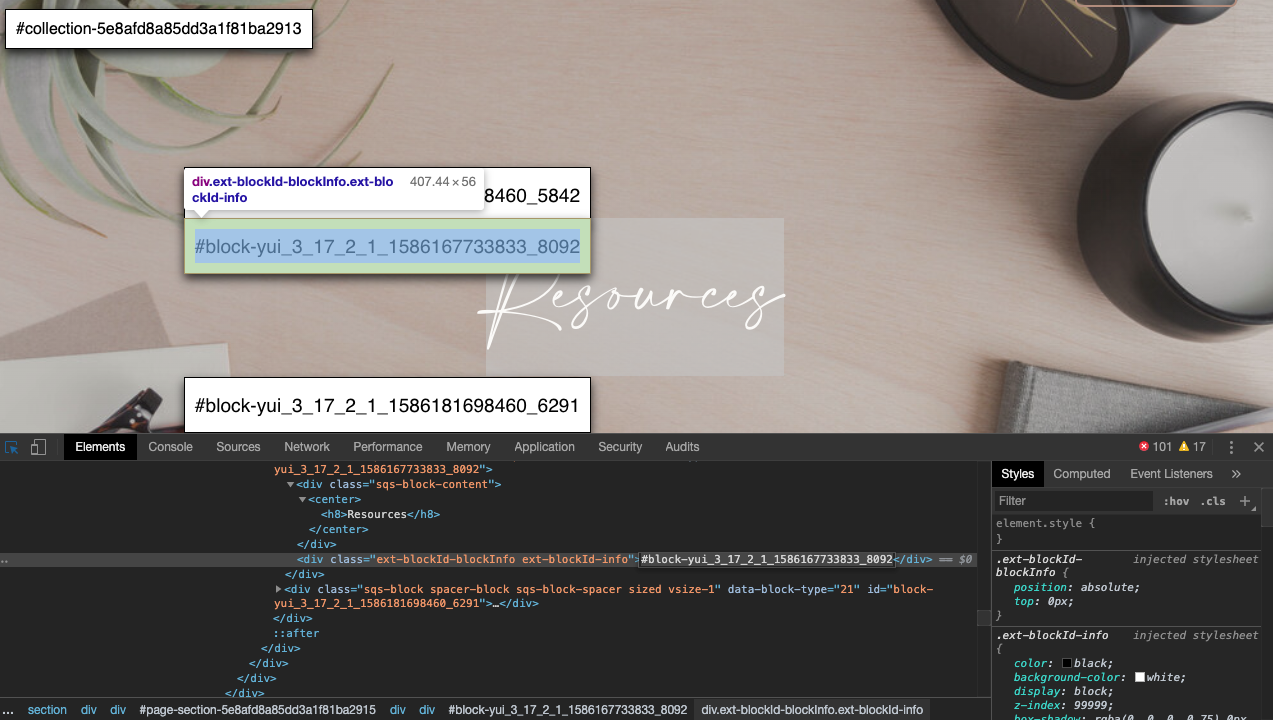
A little comparison between the Chrome Extension (the white Block IDs) and manually sourcing through Inspect (the rabbit hole of endless codes)
Handy Tip:
On the far left hand side, is a little box with a cursor.
If you click that and then move your cursor around the page, you can see that it brings up all this valuable information!
If you click on a specific block element and navigate down to the code, you can usually find the block ID fairly easily.
Did that work for you? Let me know if you have any questions! Happy custom coding friends!